

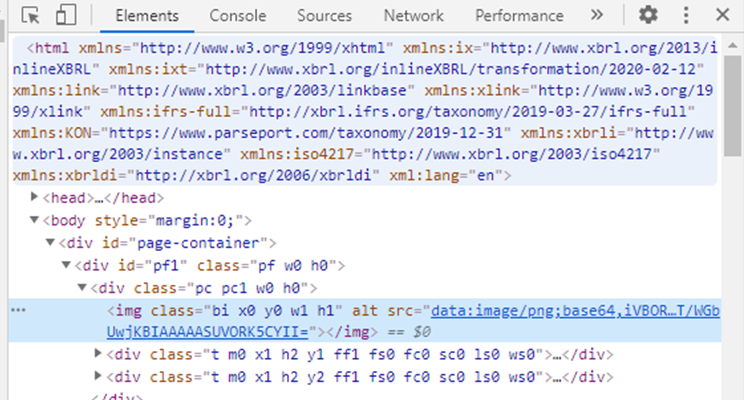
Until recently, downloadable fonts have not been common on the Web due to the lack of an W3C has experience in downloadable fonts through HTML, CSS2, and SVG. WebFonts is a technology that enables people to use fonts on demand over the Web without requiring installation in the operating system. The JavaScript ArrayBuffer opens in Memory Inspector. Right click the buffer property and select Reveal in Memory Inspector panel. This is referredĬontent) from presentation. From the buffer line you can open Memory Inspector using one of the following methods: Click on the Reveal in Memory Inspector panel icon at the end of the buffer property line, or. Style sheets across pages, and tailor pages Language for describing the presentation ofįonts. XHTML hasĮtc.) as the HTML variant, but the syntax With HTML, authors describe the structure Along with graphics and scripting, HTML and CSS HTML provides the structure of the page, CSS the Of the core technologies for building Web Markup Language) and CSS (Cascading Style Sheets) are two You can override the values by doing something like this: HTMLInspector. The inspect() method takes an optional config object to change these. Running HTMLInspector.inspect() with the default setup executes the tool with the default values. Let’s look first at the default settings. There are two ways to customize HTML Inspector: Changing the default values in the config settings or (as mentioned) writing your own rules. So once you have your version ready, you can do the same as I’ve described above, but with a modified source URL.
Html inspector w3 download#
Of course, if you decide to customize HTML Inspector, you’ll need to download it and run your own configured version. Try it on a really old project or pretty much any WordPress site if you want to see the kinds of warnings it spits out by default. Once you have the bookmarklet added to your bookmarks bar, execute it on any website, open the console, then run HTMLInspector.inspect().
Html inspector w3 code#
In fact, I’ll make it even easier for you you can create a bookmarklet with the code in this Gist. This script uses the HTML Inspector code as hosted on cdnjs. Note: As pointed out in the comments, you have to run the final line as a separate command, after executing the first three lines, for this to work. appendChild (htmlInsp ) Īfter those are executed, you can then run the following in the console: HTMLInspector. src = '///ajax/libs/html-inspector/0.8.1/html-inspector.js' document. Open your browser’s developer tools console and run the following commands: var htmlInsp = document. You can run it on any remote or local website in a few seconds, in any browser that has developer tools installed. inspect ( ) īut unless you’re customizing the script, you don’t need to do any of the above. Then you need to execute it, as shown below: HTMLInspector. If you choose to download the tool manually, all you need to do is grab a copy of html-inspector.js from the project’s root directory, including it at the bottom of your document after all other scripts have loaded. Achieve the Certified HTML Developer title with W3Schools.


Add value to your CV and increase your employability.
Html inspector w3 install#
Or you can install with Bower for use in the browser: bower install html-inspector Certificate also available in: W3Schools HTML certification exam Start your front-end career today. To install and use via the command-line, you can use NPM, which requires PhantomJS: npm install -g html-inspector What is HTML Inspector As Philip explains on the repo’s README, it’s: a highly-customizable, code quality tool to help you (and your team) write better markup. Below is a brief description of the install methods, and then I’ll explain an even better method to get it to run on any website, remote or local. If you’re doing testing on your own non-production code, you can simply include the HTML Inspector script in any of your pages, at the bottom, then run it by calling the primary method.


 0 kommentar(er)
0 kommentar(er)
